
Amazon a-game
Creating a new gaming experience that helps the Amazon brand engage with its users more frequently. Let’s play the a-game.
Role
UX/UI Designer
Team
Individual Project
Tools
Figma, Mirro, Zoom
Responsibilities
UX/UI Design
Branding
Time Frame
6 weeks
Background
This is a hypothetical use case. A look at how amazon could potentially use such a feature to sustain user activity.
Hypothesis
Amazon would like to create an engaging experience to motivate customers to use their mobile app more and promote amazon products. They will provide a gaming experience where users can play to earn Amazon points, discounts, and other prizes.
a-game can benefit amazon by
getting more eyeballs - having people routinely open the amazon app to play a-game apposed to its passive use of the app for fulfill quick purchase needs
giving amazon another opportunity to promote its services and products in the game
giving amazon a chance to notify its users to play the daily game or the live game and to see what amazon has to offer
users promote the amazon brand by sharing their a-game results
having people can start about amazon more positively
It worked for the NY times… can amazon do this too?
The New York times purchased Wordle early 2022:
“The newspaper has revealed that it added "tens of millions" of new users in the first quarter of 2022 thanks to Josh Wardle's hit word game. That led to the company's best quarter yet for subscriber additions to games, and "many" of those incoming players have remained to try other games.
The surge came alongside an otherwise strong quarter that included 387,000 new digital subscribers (including those from The Athletic). The Times reported a jump to 9.1 million subscribers, with digital revenue climbing by 26 percent. “
The Problem
The people have options! Too many!
People have several apps in their hands to kill time. Traditional advertising gets ignored or blocked. This leaves companies needing innovative ways to appeal to their users.
Amazon’s users tend to be passive, and just go to the amazon to fill a quick need.
Amazon wants to find ways to keep customers coming back and talking positively of the Amazon brand.
Okay, but what?
The Solution
Let’s play a game! A game? On amazon? Why?
Well why not? Remember WORDLE? Then QUARTLE?
Wordle was all over “The Facebook” and eventually was sold to the New York times more than $1 million. 🤑
People like playing simple games, feeling smart, and like to flex! 💪
We like having something that connects us and are driven by competition.
Amazon wants to get people talking about Amazon and give people a chance to buy more on Amazon.
A similar craze had people talking before, HQ Trivia. A-game can get the people talking.
A-game is a fun, novel way to have user check-in on amazon as part of their routine.
My answer was correct. 🙃
HQ Trivia flopped hard, but can a-game learn?
a-game, in short:
HOW DID WE GET HERE?!
🔎
discover
user interviews
competitive analysis
secondary research
📜
define
value proposition
persona
user journey map
empathy map
📐
develop
user flows
sketches
wireframes
hi-fi prototype
📬
deliver
usability testing
results analysis
iterations
DISCOVER 🔎
Like Bezos, it’s time to explore new frontiers.
Research goals
Understand what would create the best experience for users and guide our design decisions.
Define the target user that would benefit the most from this experience.
Find the best time to use this feature in the user’s journey, and how to discover it.
Findings
-
Time
People play games when they want to pass time. Sometimes in a commute, sometimes waiting in line. People enjoy games on mobile that they can go in and out of. People enjoy competing against themselves and others. Some even like building a skill or reward as they play.

-
Social
People like being in the know. When Wordle gained popularity it was mysterious. No one knew what it was and then it went viral. Players would just share their score, and just leave “🟩🟩🟩🟩🟩 5/6”. People share their Duolingo streaks and love showing their progress, consistency and growth.

-
Expectations
After looking at different games, I found that people expect to see a home page, access to their stats, access to rewards, and access to a leaderboard. They also expect ways to share success or even struggles.

User Interviews
The 9 interviewees
4 female, 5 male
Ages 23-40.
Occupations include tech fields, content creators, teachers, and marketing directors.
Interviewees came from Missouri, Texas, Arizona, and Spain
Users said:
“👨 I juggle between a lot of small games including Wordle, NY Times, and Duolingo. I just make it part of my daily routine now. I like keeping up a streak.”
“🧑🏻 I used to play HQ Trivia! It was at the end of school and my colleagues would gather around in my office and we’d all scream at our phones. It was a good break in the day!”
“👩🏻 I like something slightly challenging, but not too challenging it’s impossible. I just like feeling smart. Though honestly, I like puzzles more so than quiz games. I just gotta keep a variety.”
“👩🏽 Honestly I just played “Plants VS Zombies” because all my friends were talking about it. I just felt left out and then got obsessed. ”
Competitive Analysis
I looked into games my users mentioned was part of their routine, super popular, or peaked their interests.
I looked into the designs, concepts, and tried a few games myself.
The commons screens/feature around them were:
Home screen
Gaming screen
Score screen
Share
Leaderboard
These screens helped me come up with a general flow for a-game.
Define 📜
Value proposition:
We need engagement and we need to create value.
Amazon has a lot of passive engagement. Users get their purchase done and leave immediately as needs arise.
Providing a way to have daily engagement will be beneficial to amazon as it can promote its products to its users daily.
We can target urban users, aged 20-35, who have down time in the city. These users are competitive and active in social media.
Users can go through a daily game at their leisure, or join a live game during peak times, such as commute times.
More eyeballs means more opportunities for amazon to promote its brand and products.
This can be measured by checking in on amazon’s engagement, especially during live game times. We can also check amazon trends via twitter, and track purchases of products promoted.
So our goal:
How might we increase Amazon’s app engagement
through a novel gaming experience?
Persona
With a goal in mind, let’s look into who are user will be! Have you met Brian? He’s pretty chill and we want him excited about a-game.
Brian’s persona will help us hone in on who we are trying to get help and have a wonderful experience.
Empathy Map
What’s going on in Brian’s head? What happens when he discovers a-game?
User Journey Map
Let’s see how Brian will experience a-game. Giving him a beginning, a middle, and end for his A-game journey. This will help us with our user flows, wireframes, and prototype later on.
User Stories
A concise user story to help us figure out what Brian needs to reach success.
Develop 📐
User Flows
With the user stories made, I was able to develop the following flows.
A task flow for Brian’s live game journey.
An overall flow for Brian’s options in a-game.
Sketches
After thinking of the flows I made some quick sketches of what screens Brian would expect to see. I combined the flows with the previous ideas gathered from going through different games.
Brian getting notified and jumping into the a-game.
Early concept of final screen and share to instagram screen.
What happens when Brian get’s a right answer or a wrong answer?
Wireframes
Once screen were sketched, I combined the ideas with a user flow to create the following:
The a-game site flow.
Hi-Fi Prototype
CONFESSION I originally was not sure what to do, or how far I could go with the visual design of a-game.
I understood the overall layouts, but I didn’t know how complex I could get with “adding a feature” and straying away from the original amazon design. Let’s look at… attempt 1. 🙈
“Oh you’re done? Oh… um…” - a mentor. 💀🙏😬
AND THIS BRINGS ME TO…
Story, branding, color 🖼️
The story of Bezz.
In order to give myself a theme for the visuals, I needed a story. I decided to take 3 heroic figures that had a large impact on humanity.
In the world of late stage capitalism, I’m steering into the skid. 🙊
Bezz makes good character that people can talk about. Similarly to how people talk about the Duolingo bird all over tiktok. People also love to hate on Tom Nook, but forget that he really gives you a 0-interest loan. As for Jeff, he has a whole song about him.🙉
So Bezz can be a cute mascot, and host! Everyone - or my 5 user testers - loves him! But how can be of service?
Bezz as a guide.
Bezz can host us, lead us, guide us. He shares the rules of the games, gives commentary, and hypes up the players. Ideas are inspired by Animal Crossing, Twitch Streamers, and HQ TRIVIA.
Amazon branding
To create a “new world” or “outer space” experience for the users, I created a “dark mode” keeping amazon’s hierarchy, use of cards, and a combination of colors from the main Amazon brand guidelines and the Alexa brand guidelines.
This leads us too….
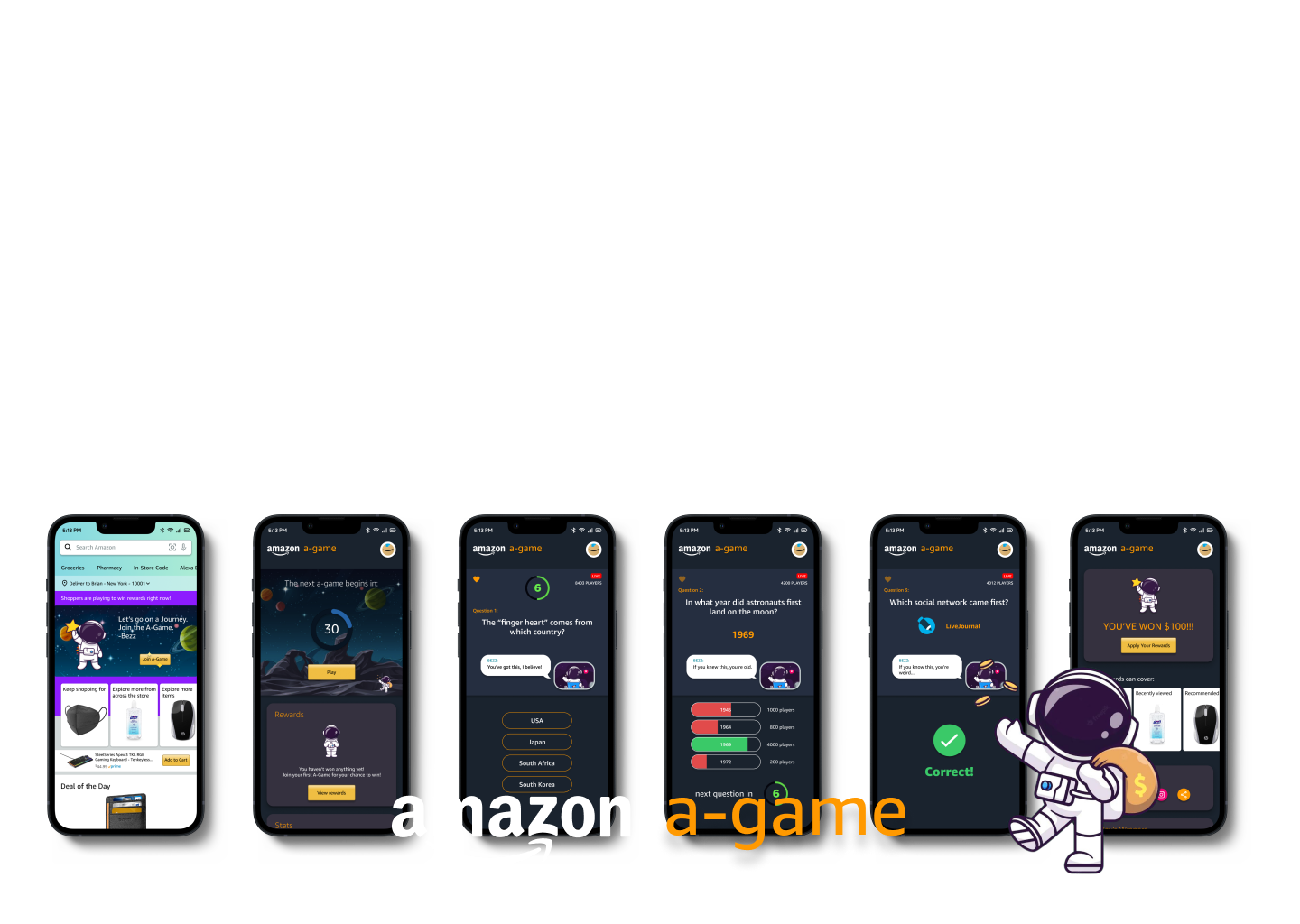
The amazon mobile home screen with an a-game notification.
The new a-game, with amazon attributes.
Deliver 📬
User testing
I was able to get 4 user testers to test the product. We tested remotely through Zoom and a screen-share of the prototype.
Usability testers were asked to:
Find the a game from the main amazon screen.
Start a game.
Play the a-game (correct answer, incorrect, choose to continue, finish game)
Share their high score.
Locate their leaderboard, stats, and rewards.
Some quick, general notes:
Overall they enjoyed the feel of the dark mode of amazon. They also enjoyed the animations! It felt like a game.
Everyone loved Bezz. 👨🚀
There were a few items that confused users regarding small details in the game. (Mostly catching them by surprise.)
They had fun playing the game and testing the product.
Testers wanted to implement their rewards faster.
No one actually got all the game questions right. (Woops?!) 🤭
Results analysis
I laid out all my notes in an affinity diagram categorizing the notes into wins, confusion, ideas that were brought up during testing, and possible next steps.
Iterations
I went through the notes and picked a few changes that wouldn’t be too time consuming.
Find a contrasting banner image for the home screen.
Make buttons larger overall.
Show lives for the game at the beginning. (Not just suddenly prompt them to use one they never heard of.)
Make Bezz more prominent in the game.
Change the continue format steps.
Let users apply their rewards faster
Recommend items available with rewards!
Users had trouble finding play due to contrast.
Created a smoother transition to exit the game.
Made Bezz more prominent as host and guide of the show.
Created opportunities to apply rewards quickly, including recommended products.
PROTOTYPE
Lesson Learned
What went well?
I learned a lot of visual design through this project. I enjoyed coming up with the Bezz story and applying several gaming elements to put the screens together. It took me a while, but I ended up having a good time. Testing the final product and seeing how people react to the different screens was a lot of fun. Then getting the different ideas and questions and learning about what to change was exciting!
What was a struggle?
I initially had issues with my user interviews. I ended up asking if users would use this product, trying to justify it a lot, instead of thinking of the fun possibility of making a game. I initially focused on “Do you like saving? Do you like amazon? What if you could save money on amazon?!” Thankfully I was able to pull some good information by asking other questions like “Why do you play the games you play?” “Tell me more about how it’s a social thing for you…” It was fun conversations I had with 8 very different people. Once I focused on “Let’s have fun!” “What is fun?” I had… fun.
The next steps.
It would really be to try and implement different types of games. The quiz game was a good and simple set up. Ideally we could see how the concept works with other games. Also, the transition to applying the rewards would need to be filled out with more details. A big questions I saw over the leaderboard. This makes me ask “Do we need one?”. Does the team want to configure a whole system to onboard over screen names, aliases, or worry about people exposing their personal data to strangers? I had a few questions on how the leaderboard system would work, and that will take time.
If the a game were to work, we’d need a whole crew designing schedules, scripts for Bezz, how much interaction we need among players (if any), a whole team to design a variety of mini games. It didn’t work for HQ in the long run, but maybe Amazon has enough resources to pull this off. 🙂📦
Check out more:
-

Marcato
Professional networking for musicians.
Responsive web design. -

More about me?
Details below.
✨














